WordPress blog sitesi veya siteleri olan kişiler yıllar geçtikçe WordPress mantığını, kodlarını, eklentilerini ve temalarını daha iyi anlamaya başlıyor. Özellikle de programlamaya ilgi duyanlar veya php, mysql, javascript gibi dilleri bilenler WordPress sitesini ileri düzey bir CMS sistemine dönüştürebiliyor.
Bunu yaparken de işlerine çok yarayan ve çok az kişinin bildiği bazı kodlara yazılarında yer vererek takipçilerinin de öğrenmesini ve yararlanmasını istiyorlar.
Peki ama mesela php kodlarını yazının içine nasıl ekleyeceğiz? WordPress editörü bu kodları bozmaz mı?
Evet normalde bozuyor ve eklediğiniz kodlar bozuk bir şekilde görünüyor. Ama sizlere önereceğim en iyi kod gösterme eklentisi sayesinde bu sorunu kökünden çözebilirsiniz. Üstelik sözünü ettiğim eklenti gerçekten kodları çok şık bir arka plan üzerinde ve şekilli olarak gösteriyor. Yani aslında yazınıza güzellik katıyor.
Bahsettiğim bu eklentinin ismi Syntax Highlighter Evolved ve buraya tıklayıp indirebilirsiniz.
Aşağıdaki ekran görüntüsü resminde kendi siteme yani TeknoLib.com sitesine bu eklentiyi yükledikten sonra eklediğim bir kodun nasıl göründüğünü inceleyebilirsiniz. Gerçekten çok şık ve zarif olduğunu sanırım sizler de kabul edeceksiniz.
Eklentiyi yükledikten sonra hiçbir ayar yapmaya gerek yok. Dolayısıyla başınızı ağrıtacak karmaşık yapılandırma ayarlarıyla uğraşmıyorsunuz.
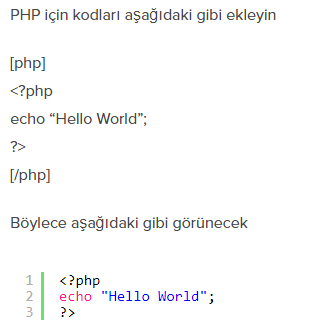
Peki eklentiyi yükledikten sonra yazının içerisine php kodu nasıl koyacağız?

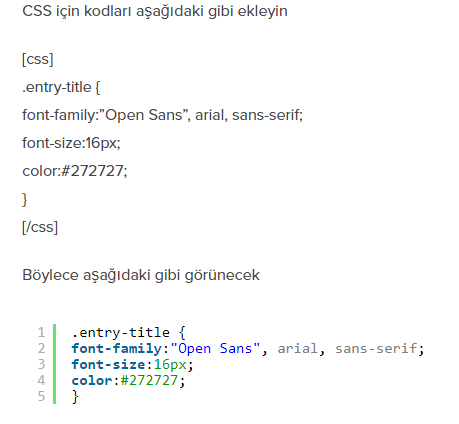
Peki CSS kodları nasıl sayfaya ekleyeceğiz?

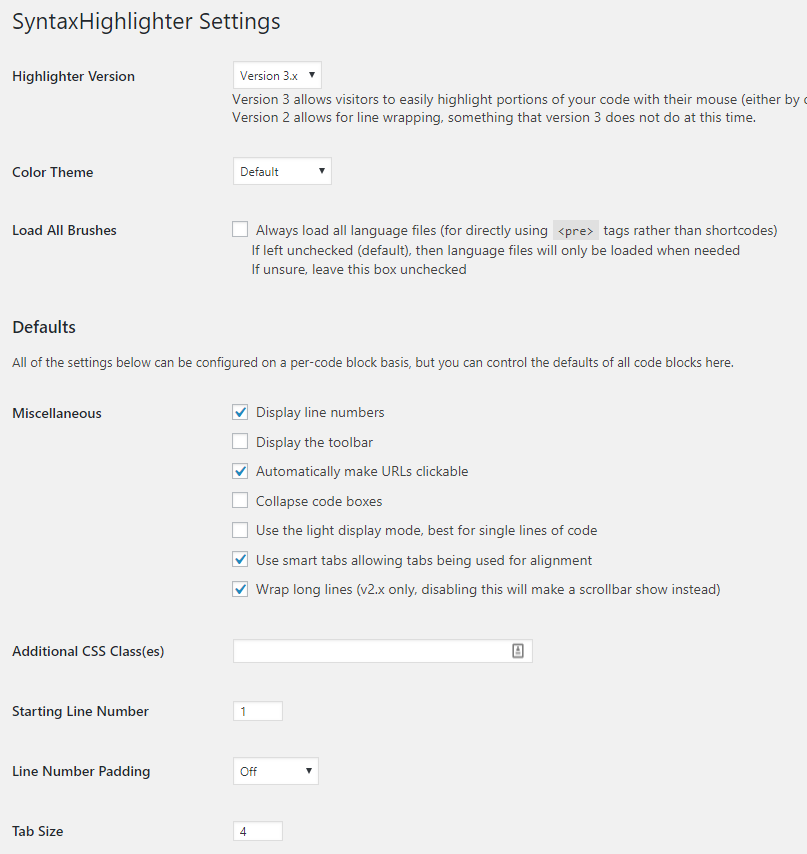
Dilerseniz bu eklentinin ayarlarına girerek görünüm özelliklerini değiştirebilirsiniz. Mesela rengi ve fontu falan değiştirmek mümkün. Eklentinin ayarlar sayfası aşağıdaki ekran görüntüsünde verilmiştir.

Umarım sizler için faydalı bir yazı oldu. Eğer bu yazının yararlı olduğunu düşünüyorsanız, sosyal medyada paylaşarak arkadaşlarınızın da bundan yararlanmasını bir düşünün derim. Yapamadığınız yerler ve kafanıza takılan sorular için aşağıdaki yorum kutusunu kullanarak bana ulaşabilirsiniz. Takipçilerime yardımcı olmak her daim beni mutlu etmiştir. Sağlıklı ve mutlu günler dilerim.
Önemli Not: Bu yazı Google Gemini yapay zekası tarafından otomatik olarak oluşturulmuştur ve hatalı bilgiler içerebilir. Düzeltmek için iletişim sayfamızdaki formdan veya yine iletişim sayfamızda bulunan eposta adresi yoluyla bizimle iletişime geçebilirsiniz. Hata varsa hemen düzeltilmektedir.
