WordPress sitelerde yan menülerde gösterilen bileşenlerin arka plan rengi nasıl değiştirilir?
Henüz bilmeyenler için iki farklı yolunu anlatacağım.
Birinci yolu eklenti kullanmak.
Widget CSS Classes adlı ücretsiz WordPress eklentisini sitenize yükleyip aktif edin.
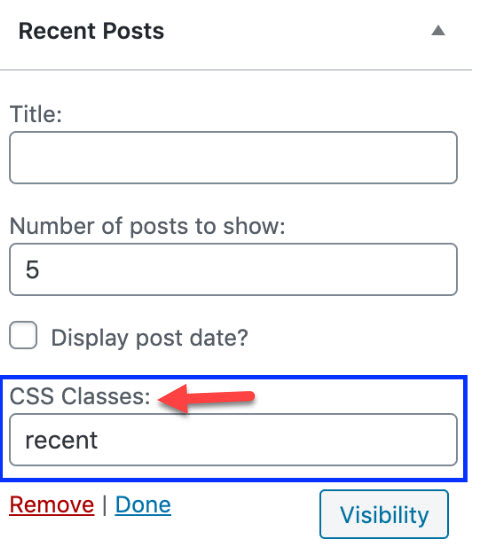
Ardından Görünüm > Bileşenler sayfasını açın ve arka planını değiştirmek istediğiniz bileşenin üzerine tıklayın.
O bileşenin altında yeni bir alan göreceksiniz CSS Classes adlı bir alan.

Bu alana yeni bir isim verin ve ardından temanızın CSS stil sayfasını açarak verdiğiniz bu isim için dilediğiniz arka plan rengini ayarlayın.
Örneğin üstteki resimde Son Yazılar (Recent Posts) bileşenin CSS Classes alanına recent adı verilmiş. Arka plan rengi ise aşağıdaki gibi bir kodla dilediğiniz renk olacak biçimde değiştirilebilir.
.recent {
background-color: #858585;
}
Sonuç aşağıdaki gibi görünecek.
Eklentisiz yöntem
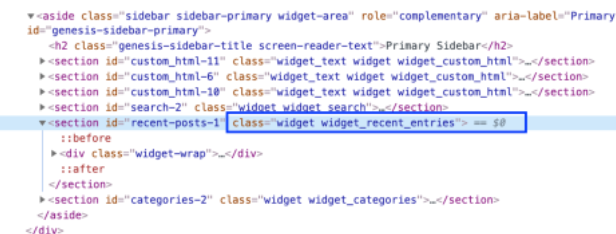
Chrome tarayıcısında sitenizi görüntüleyin ve arka planını değiştirmek istediğiniz bileşenin üzerine gelip sağ tıklayarak İncele deyin.

Böylece yukarıdaki resimde gördüğünüz gibi o bileşenin class adını göreceksiniz.
Bizim örneğimizde class adı “widget” ve “widget_recent_entries” olmak üzere iki tane verilmiş. Biz bunlardan sadece son yazılar bileşenini etkileyen “widget_recent_entries” sınıfını kullanacağız.
Aşağıdaki kodu kullanarak ve renk kodunu dilediğiniz gibi değiştirdikten sonra CSS sayfanıza ekleyebilirsiniz.
.widget_recent_entries {
background-color: #858585;
}
Önemli Not: Bu yazı Google Gemini yapay zekası tarafından otomatik olarak oluşturulmuştur ve hatalı bilgiler içerebilir. Düzeltmek için iletişim sayfamızdaki formdan veya yine iletişim sayfamızda bulunan eposta adresi yoluyla bizimle iletişime geçebilirsiniz. Hata varsa hemen düzeltilmektedir.
